YT: Vscode Foam
YouTube
foambubble/foam
foambubble/foam: A personal knowledge management and sharing system for VSCode
Why?
第1回目はVSCode上でPersonal Knowledge ManagementができるというFoam。 あまり覚えてないですが、Twitter見てる時に流れてきて、GitHubリポジトリのReadmeに貼ってあった画像が面白そうだったので興味を持ったもの。
エディタ上でKnowledge管理とは?という点が気になったので触ってみたかった。
まず、Foam for VSCodeのページにもありますが、Foam単体では動作できないため、Foam用のVS Code Extensionだけでなく、推奨のExtensionもインストールしなきゃ動かない、と。あと、extremely early stage softwareと言っているので、まだ実用段階ではなさそうですね。
What?
公式ドキュメントによると、FoamはRoam Researchというサービスにインスパイアされたもので、Roam Researchと同様のKnowledge管理をVS CodeとGitHubで表現しようというものらしい。
Markdown?形式の記述を元にしていて、編集をVS Codeで、データの管理をGitHubでやる模様。編集したものはGitHubで管理されるため、GitHub PagesやNetlify, Verselなんかを使えば簡単にPublishできるようにしている模様。
How?
公式ドキュメントの手順に従うと、まずはGitHub上のFoam用のテンプレートリポジトリ1から派生したリポジトリを作るらしい。
https://github.com/foambubble/foam-template の “Use this template” ボタンから自分用のリポジトリを作り、できたリポジトリをcloneしてVS Codeで開け、と。
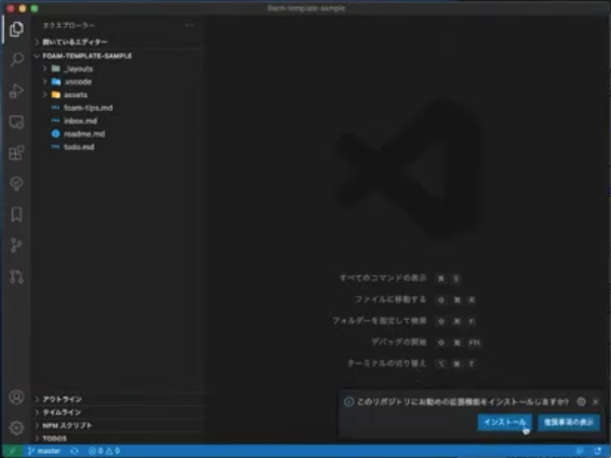
VS Codeで開くと、推奨のExtensionをインストールするよう右下に指示が出るため、中身を確認しながらインストール。インストールされるのは下記のExtension。
- Foam for VSCode (Wikilinks to Markdown) - Visual Studio Marketplace
- Prettier - Code formatter - Visual Studio Marketplace
- GitLens — Git supercharged - Visual Studio Marketplace
- Markdown All in One - Visual Studio Marketplace
- Markdown Notes - Visual Studio Marketplace
- Markdown Links - Visual Studio Marketplace
- Gray Matter - Visual Studio Marketplace

結構多いですね。そして、リポジトリの.vscode/extensons.jsonに推奨のExtensionのIDを書いておくと、リポジトリのコードをVS Codeで開いた時にインストール指示を出すことができるんですね。初めて知った。
foam-template/extensions.json at master · foambubble/foam-template
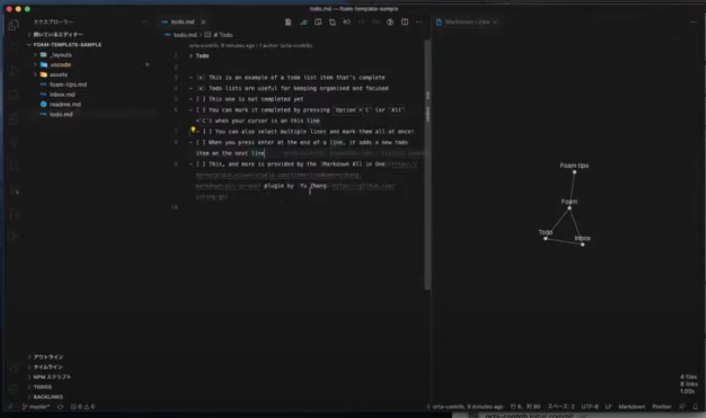
上記のExtensionのインストールが完了した後、Cmd + Shift + pでVS Codeのコマンドパレットを開き、“Show Graph” と入力すると出てくるメニューを実行。すると、Markdown Linksのタブが開きます。
どうやら、開いているリポジトリ内にあるMarkdownから、別ページを参照している記述を見つけ、その関係をグラフ表示してくれるらしい。リンク文字列 [[page]] を追加して保存すると、リアルタイムでノードを増やしてくれる。(foam-tipsへのリンクは反応してくれませんでしたが…)
他にもいろいろみてみましたが、現状はこのページ間の関係性を表すグラフを表示してくれるのがメインの機能な感じでした。GitHub Pagesに公開する用っぽい layout ファイルと style ファイルもありましたが、あまり驚きそうな期待もなかったのでそこまでは試しませんでした。
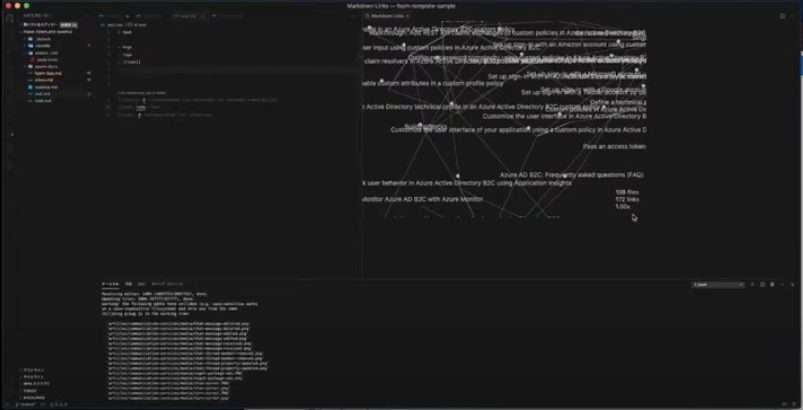
最後に、ファイル数が多くなったときの表示を確認するため、ファイル数が多そうというイメージで MicrosoftDocs/azure-docsを表示してみました。
結果は…

ファイル数が100を超えたりすると、ちょっと見るのは辛そうですね。数十ファイルレベルまでが限界かと思いました。
Impression
- まだまだアーリーステージで実用的ではなさそう
- グラフ表示も数十ファイルまで限界という感じで、そのレベルだとKnowledge Managementとしては少し弱い
- Markdown Linksを中心とした VS Code Extension と GitHub の組み合わせで Value を出そうという感じだけど、Markdown Links だけで十分かなという印象
- 既存機能の組み合わせでも fastai/fastpages なんかはグッとくるものがあった
Contribution
特になし